分享一些网站,偏前端开发方向。
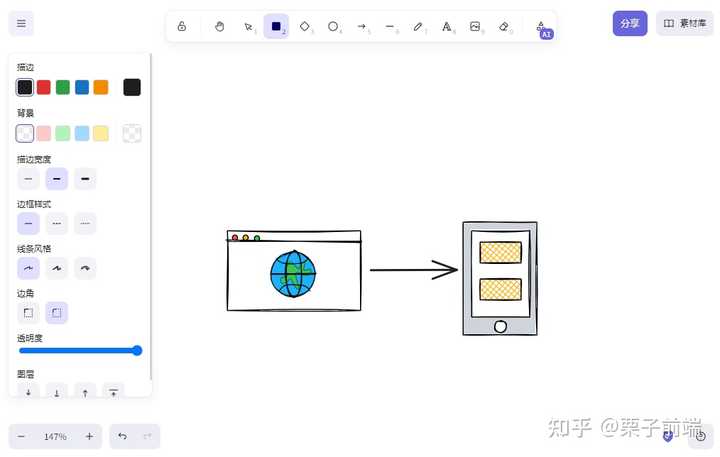
Excalidraw: 手绘风格画图工具
Excalidraw 是一款轻量的手绘风格电子白板在线应用,它是 Github 上的一个开源项目,你可以通过它创建流程图、示意图、架构图和其他各种图形。

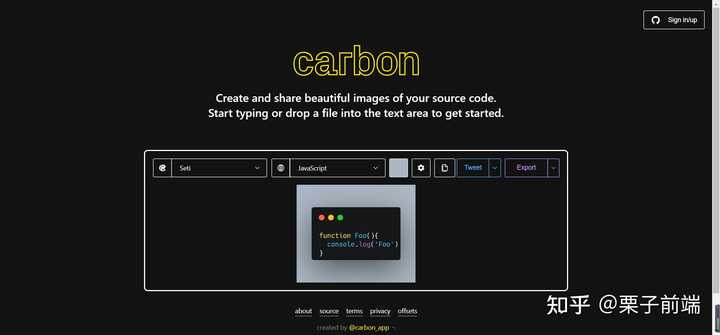
Carbon: 代码片段展示
Carbon 是开源免费的代码图片生成器,可以为我们生成漂亮的代码图片。 操作也是非常简单,直接将代码粘贴在代码区,然后设置想要的格式即可。

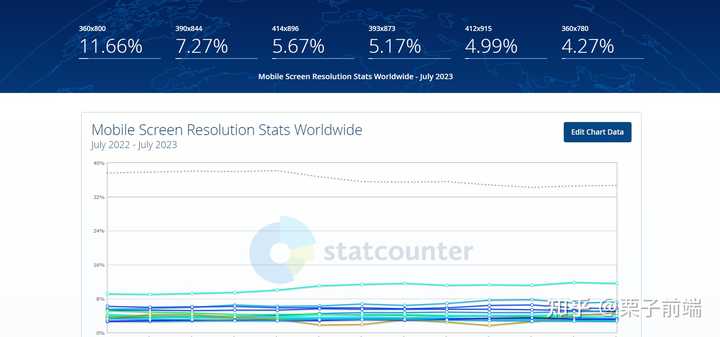
Statcounter: 数据统计网站
比较权威的数据统计网站,可以查看浏览器类型、手机类型等等数据。

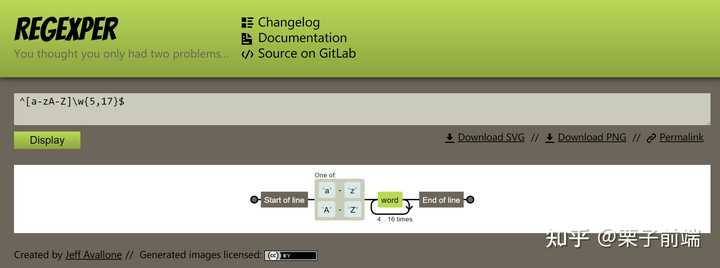
Regexper: 图形化正则表达式工具
将正则表达式解释为 railroad 图形化的可视化工具。

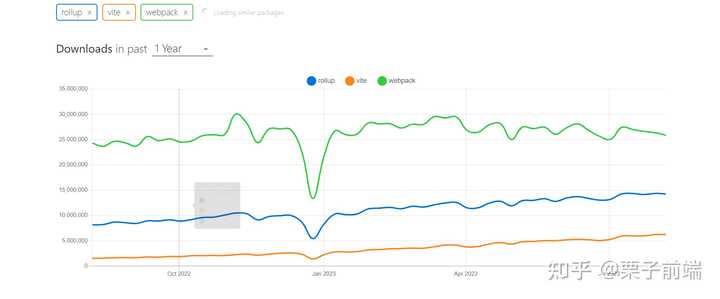
Npmtrends: 查看npm下载量
NPM Trends 是一个为 NPM 提供数据分析和可视化的网站。 它提供了有关 npm 包的详细信息,包括下载量,活跃度,以及与其他包的比较。 通过使用 NPM Trends,开发人员可以了解不同npm 包的流行度,并选择最适合他们项目的包。

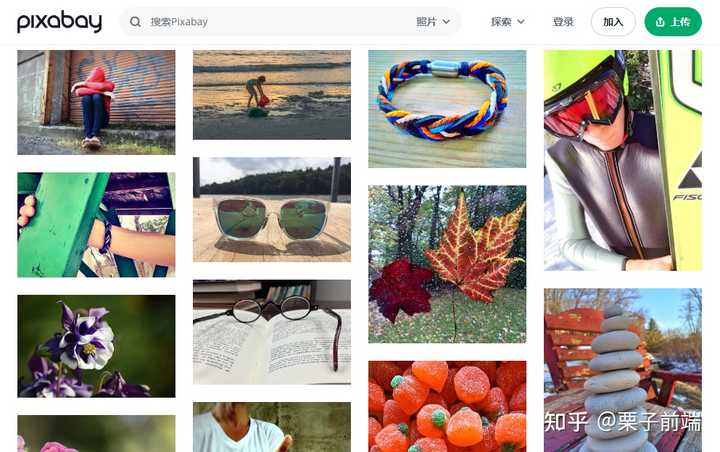
pixabay:免费正版高清照片素材库
Pixabay 是全球知名的图库网站及充满活力的创意社区,拥有一百万张免费正版高清图片素材,涵盖照片、插画、矢量图、视频等分类,你可以在任何地方使用 Pixabay 图库中的素材,无惧版权风险。

暂无评论...
版权声明:本文内容由互联网用户自发贡献或者转载,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 210093010@qq.com,一经查实,本站将立刻删除。
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
最新评论
-
 l
2026年1月7日
下载
l
2026年1月7日
下载 -
 天福
2026年1月4日
👌🏻好过分
天福
2026年1月4日
👌🏻好过分 -
 小可
2026年1月4日
下
小可
2026年1月4日
下 -
 小可
2026年1月4日
下载
小可
2026年1月4日
下载 -
 今秋
2026年1月3日
66666好
今秋
2026年1月3日
66666好