无论你是不懂网页设计还是不愿意麻烦自己,我们都有解决方案!用我们的30秒生成web设计稿「即时 AI」,组件、样式应有尽有,效果更精致!更重要的是图层可编辑,轻松操控创意!
现在就打开「即时 AI」,让你想象中的网站成真!而且「即时 AI」使用开源内容进行训练,生成的结果包括图标和图片均可商用。
点击生成→30s生成web设计稿
让设计师惊叹的「即时 AI」更新来了~
Web 设计稿生成体验全面升级!
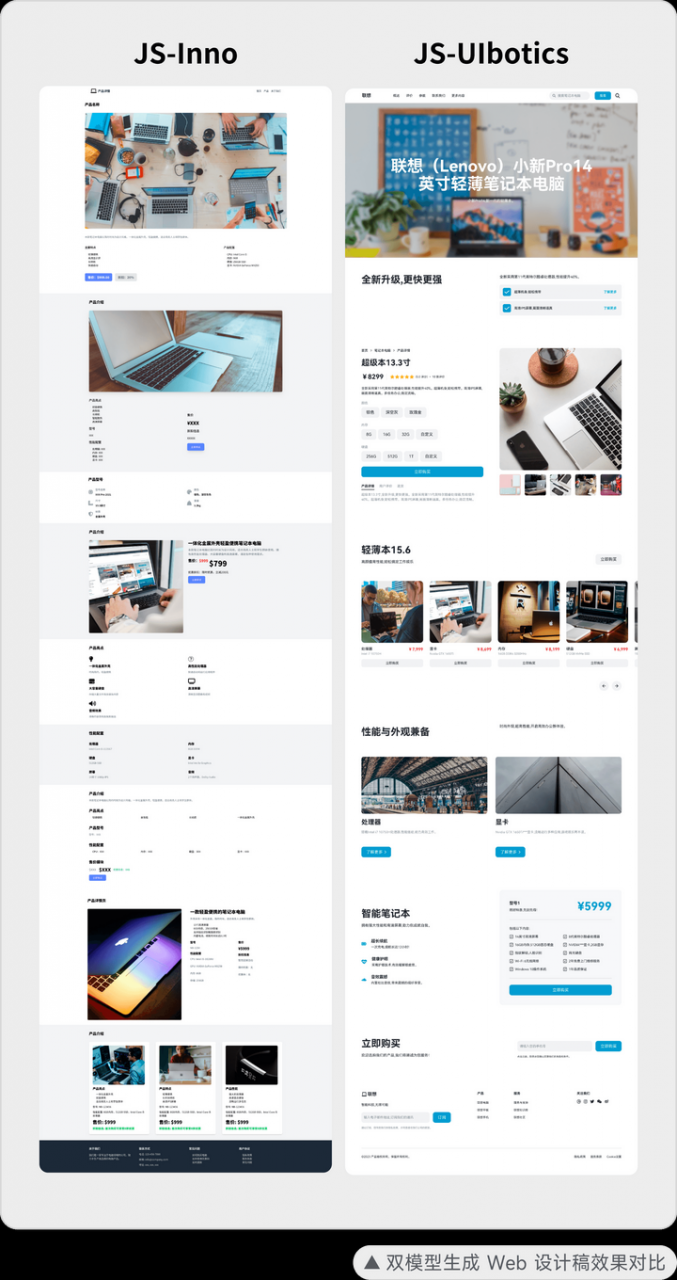
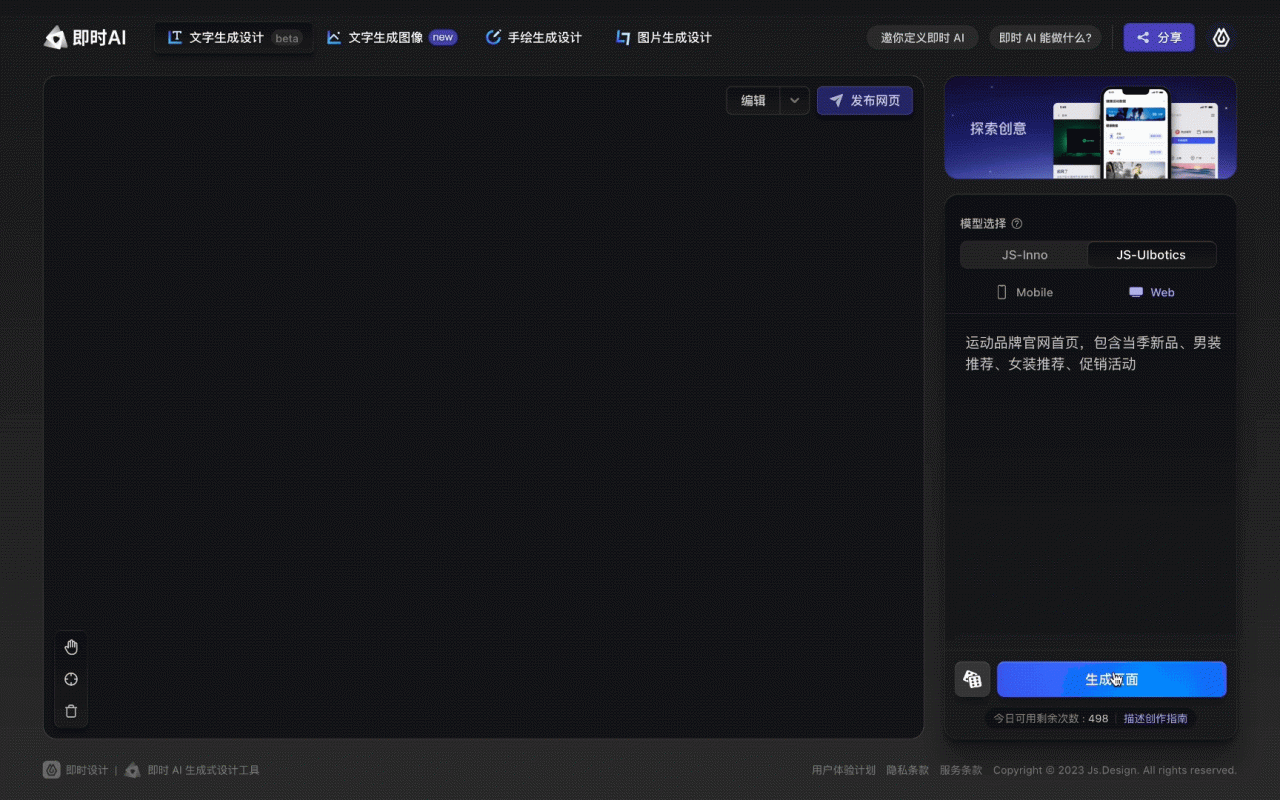
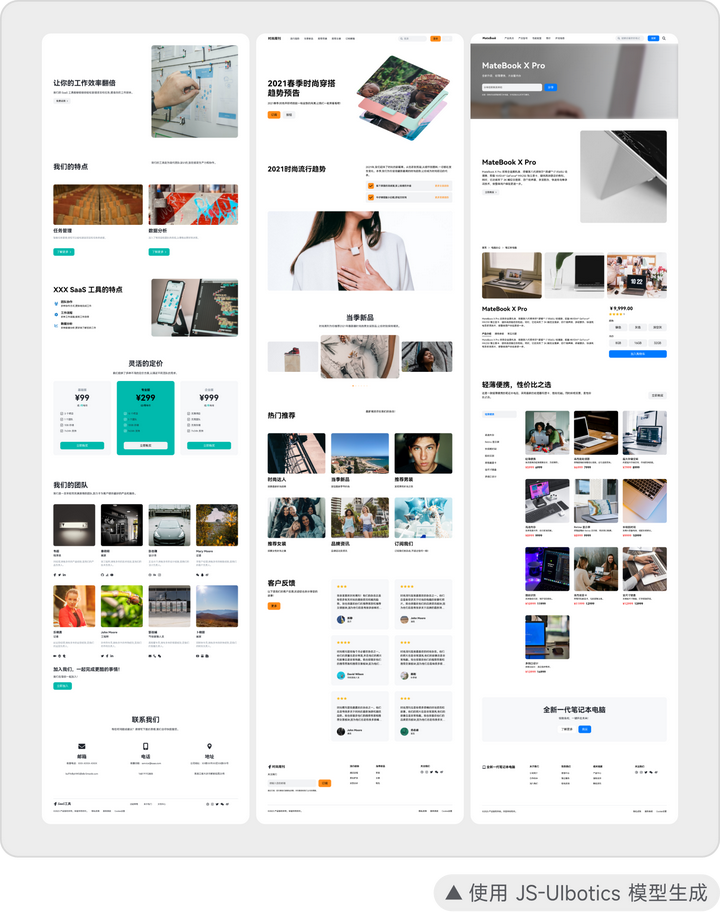
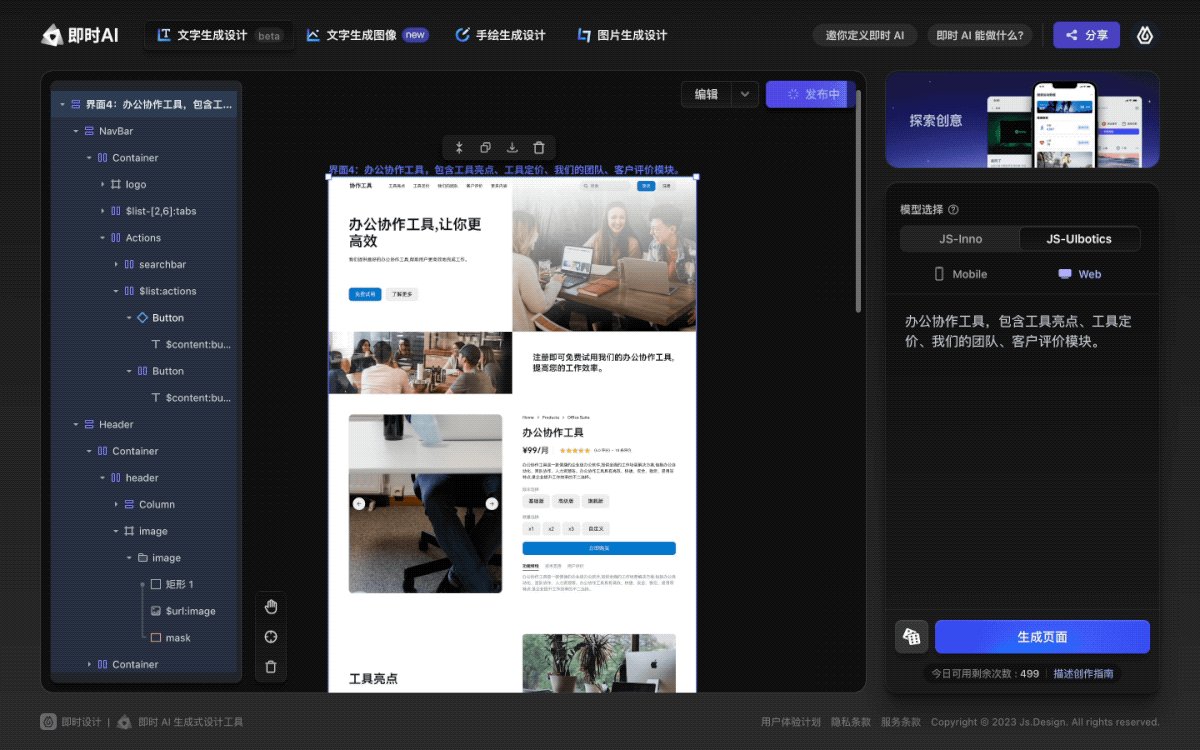
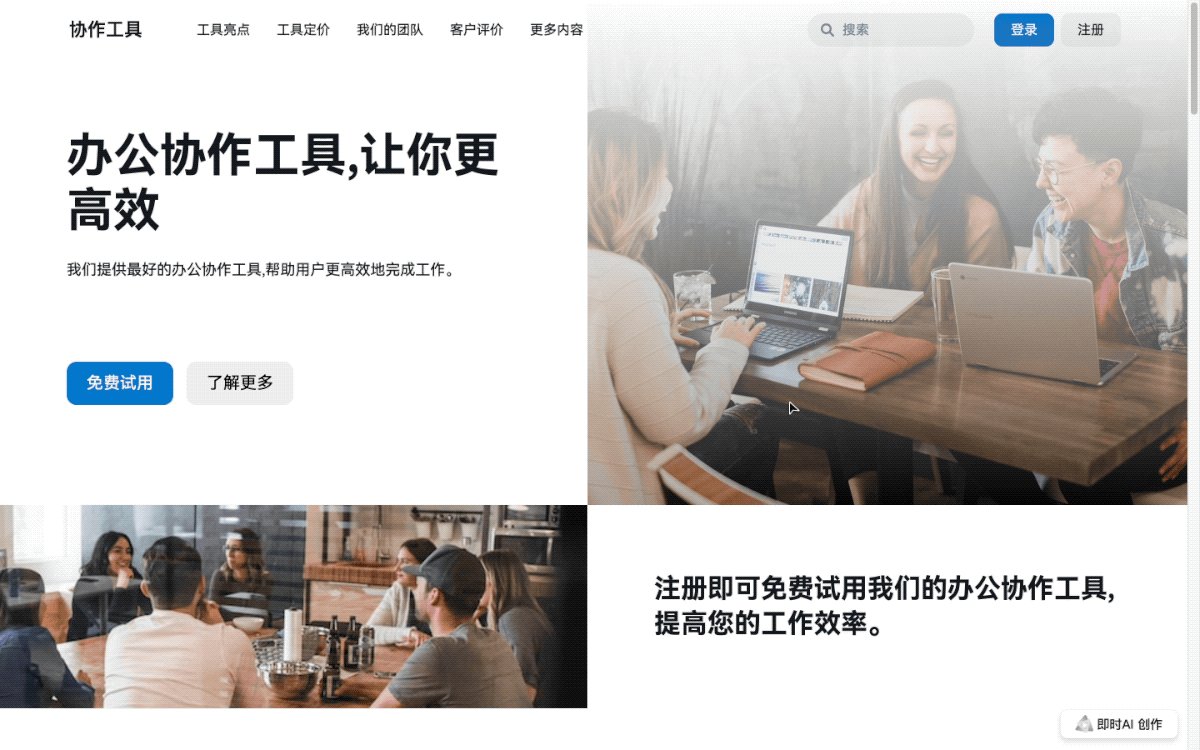
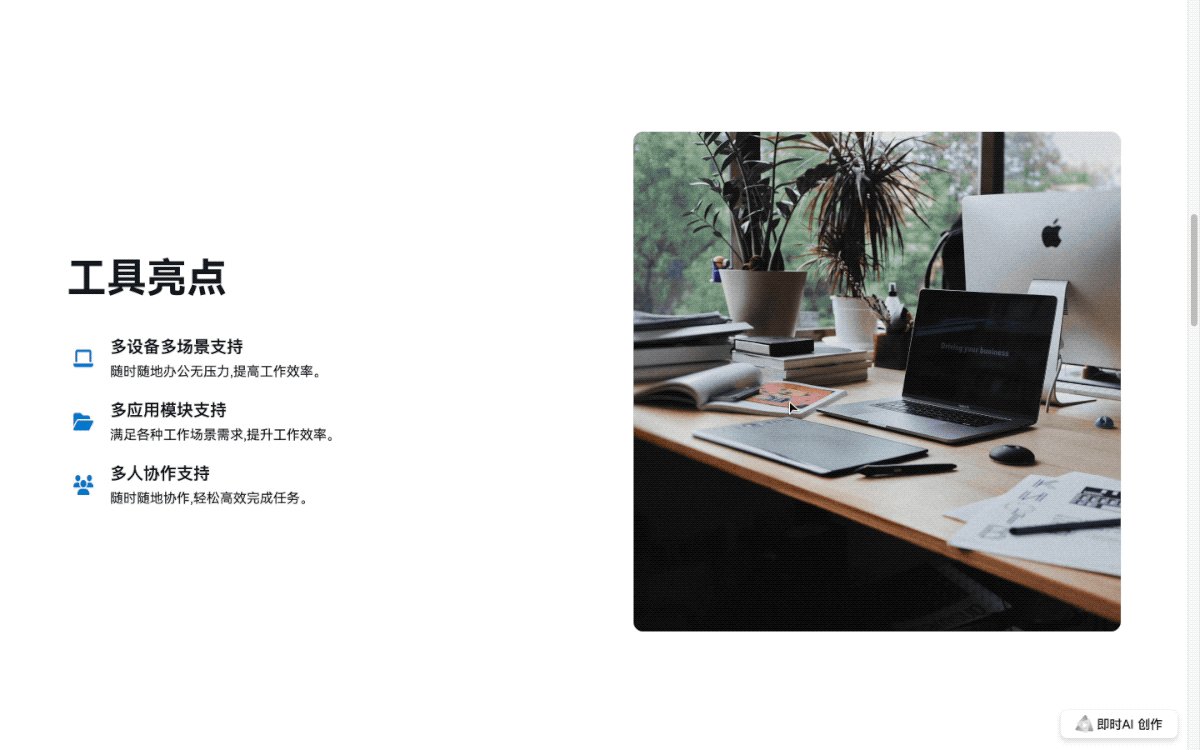
质量大幅提升——选择 JS-UIbotics 模型生成 Web 设计稿,从组件到样式,生成效果更精致,而且最快 30s 出图

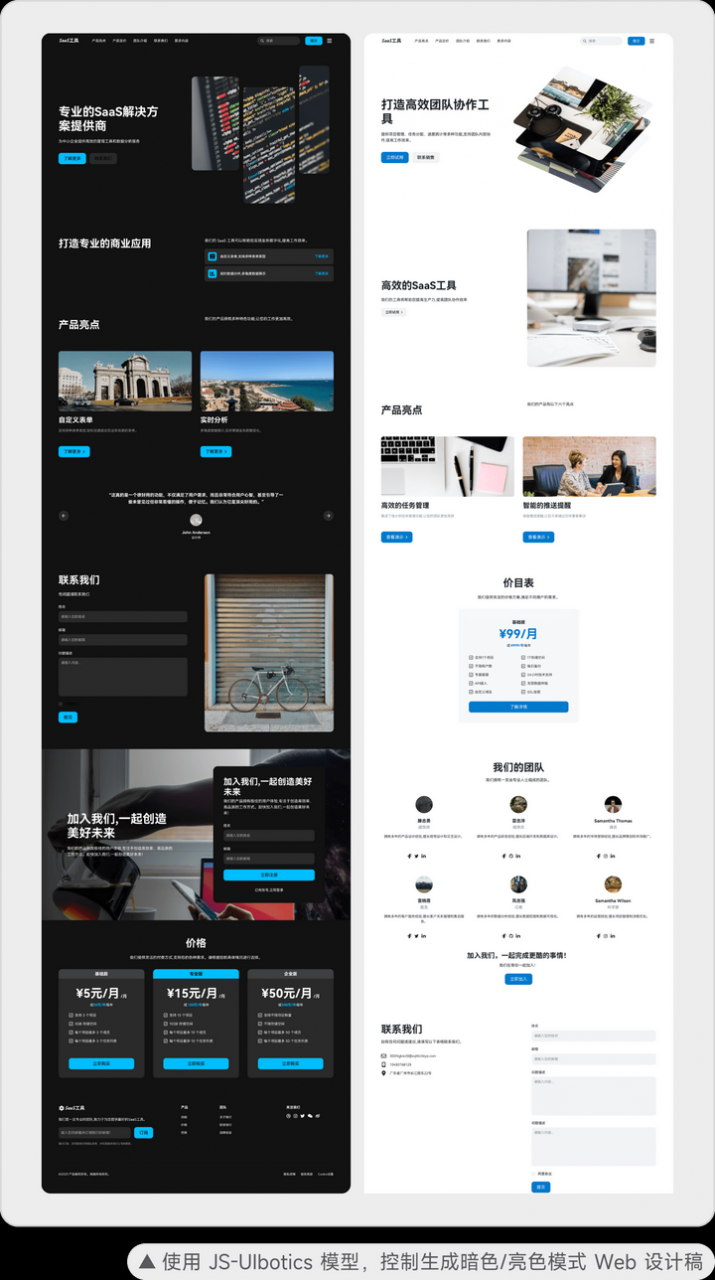
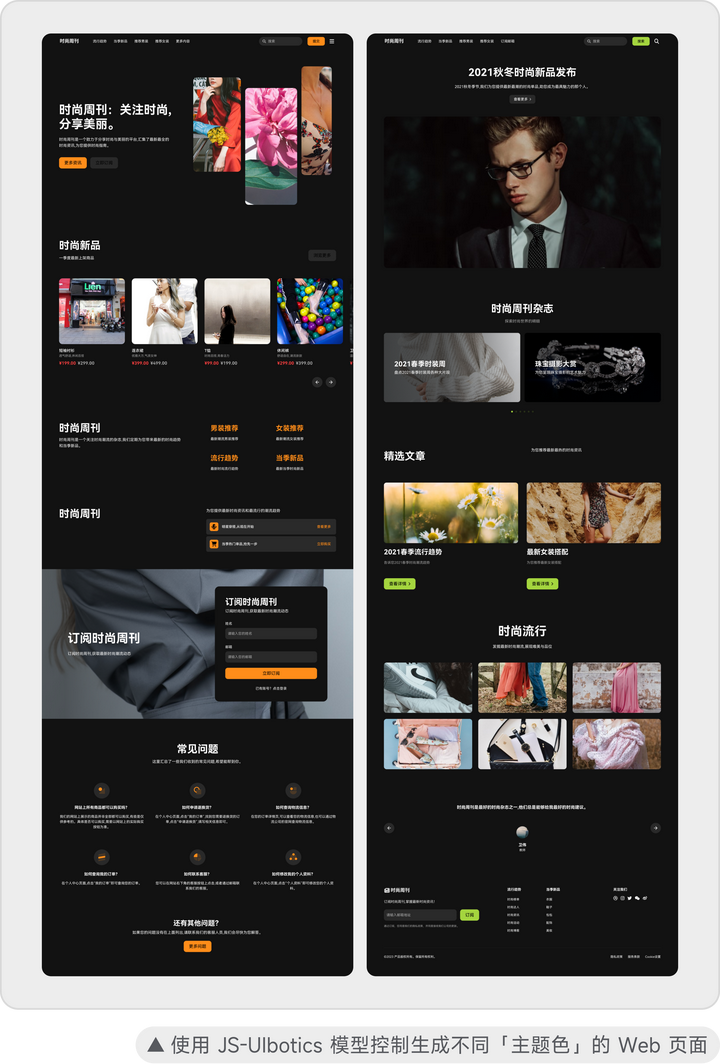
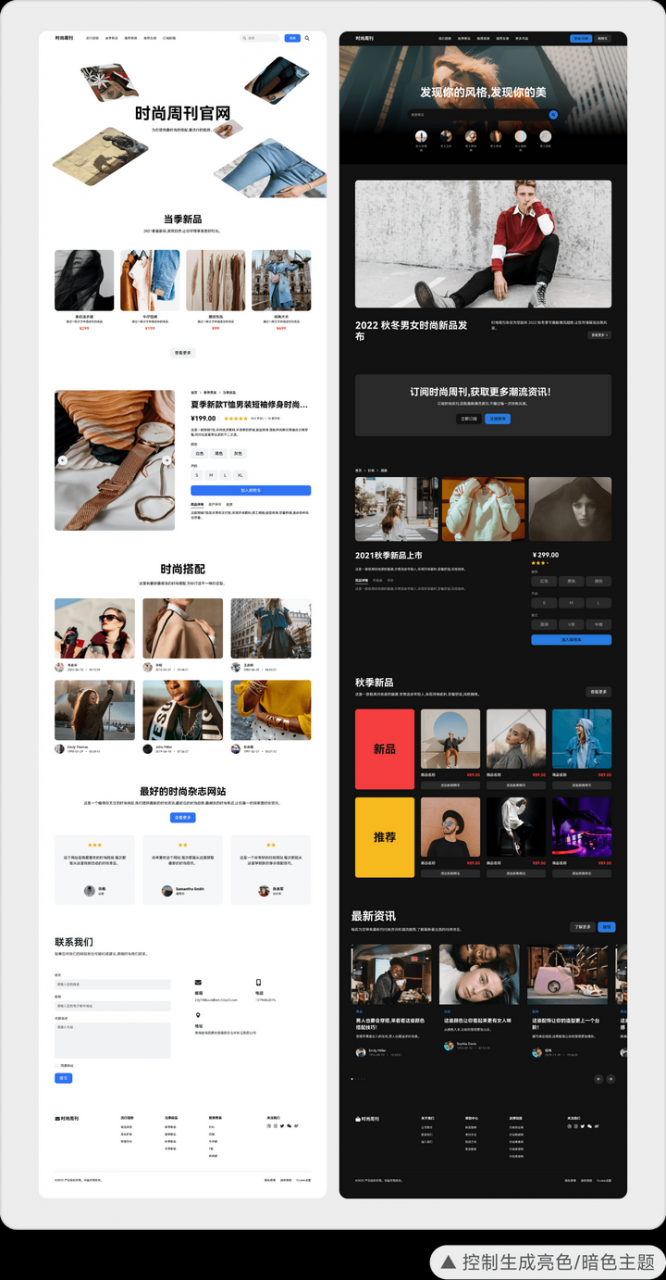
生成效果更可控——输入描述即可精准控制 AI 创作暗色/亮色模式,甚至使用指定主题色


自带全套网页动画——同步生成原型交互设计,一键发布上线即可流畅播放


无需手写代码,AI 设计稿极速发布上线,组件动效高度还原!
↓现在就打开「即时 AI」,让你想象中的网站成真!
点击生成→一键生成可编辑web设计稿
一、暗色模式、高亮主题色 输入描述即可精准控制 通用性美观度大幅提升 30s 生成更精致 Web 设计稿
风格多样的 JS-Inno 模型率先上线了 Web 生成功能后,许多设计师小伙伴纷纷表示:正在做 Web 设计,「即时 AI」帮大忙了!
但同时,我们还希望给有“极速出方案”需求的小伙伴们提供多一种选择。
最快 30s 出图的 JS-UIbotics 模型也支持生成 Web 设计稿了!
• 更精致的生成效果
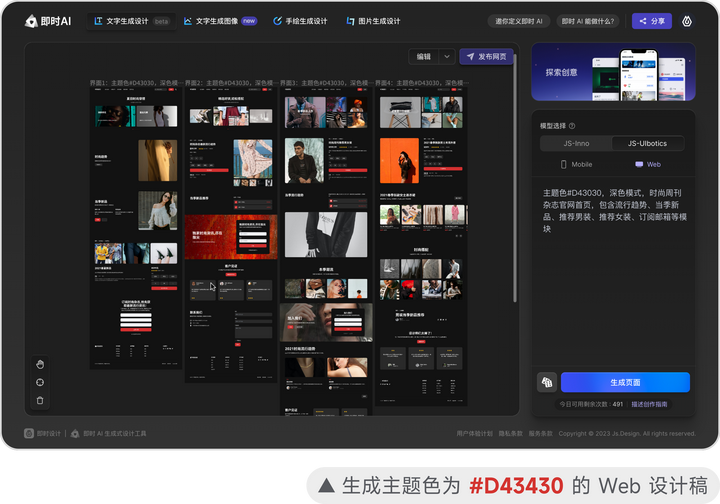
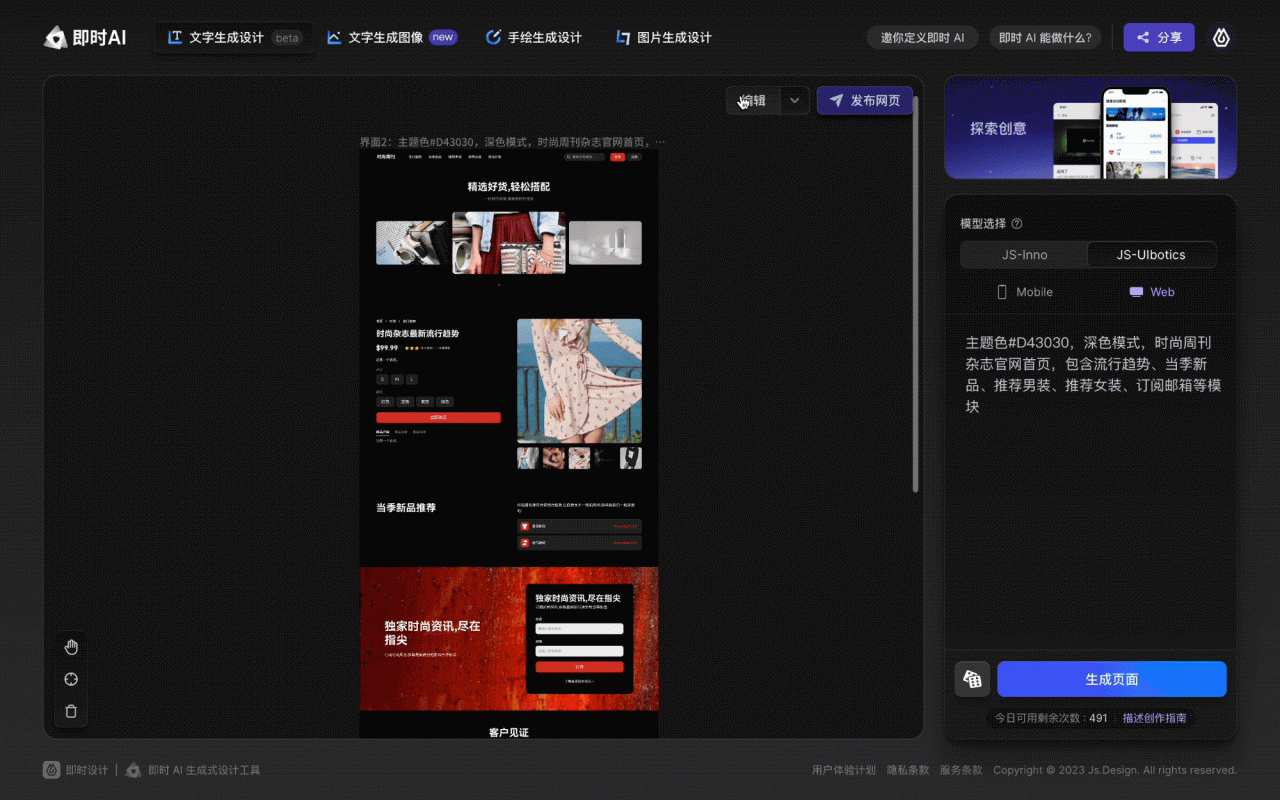
只需描述页面主题、包含的模块,「即时 AI」就可以根据你的要求一步步绘制 Web 设计稿~


不仅出图速度更快,生成设计稿的内容、结构也更加严谨,组件与样式的通用性和美观度都大幅提升!

而且你还可以通过输入特定关键词,精准控制 AI 生成深色/浅色模式的设计稿。

甚至直接输入 HEX 色值(以红色 #D43030 为例),生成指定主题色的 Web 设计稿!

点击进入编辑模式,还可以通过修改颜色样式,实现对页面主题色的一键替换!


现在就去体验「即时 AI」,生成样式更精致的、效果更可控、复用性更强的 Web 设计稿吧!
立即体验→一键生成可编辑web设计稿
二、AI 设计稿自带全套网页动画 0 代码一键发布上线 动画效果丝滑呈现
优秀的网页设计,少不了精致的动画效果。
在这一次更新中,我们创新地尝试让 AI 生成的 Web 设计稿自带全套的原型动画设计。并搭配 5 月底正式亮相的新功能「即时上线」,实现了“0 代码还原网页动画效果”!


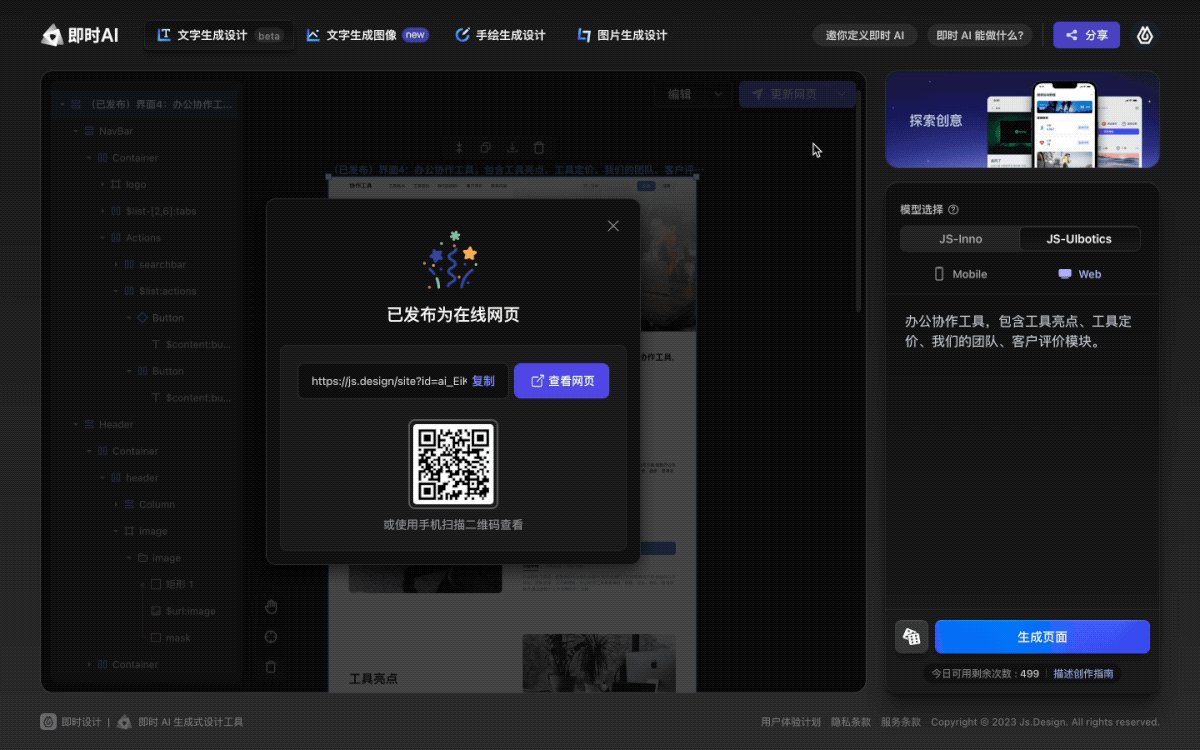
选中用 UIbotics 模型生成的 Web 设计稿
点击【发布网页】,略等几秒
即可获得一个拥有完整网页动画效果
可跟随页面滚动流畅播放的在线网页!


仍是 0 基础使用,更无需手写代码,设计稿组件、样式甚至动效都能轻松还原!
现在,你离个人网站只差一个专属域名。
立即体验→一键生成web设计稿
除此之外,我们还有更多的APP 设计、小程序设计、样机素材、组件库资源,篇幅有限就不在这儿一一分享了,感兴趣的可以去「即时设计-资源社区」自行搜索下载使用~
文章由:知乎作者:编写
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断


 口令
口令